We’ve been talking about designing blank slates for a long time. In fact, here’s a post from September 2003 about blank slates that pre-dates Basecamp (the web-based application being developed/discussed in that post was, in fact, Basecamp).
What’s a blank slate?
The blank slate is a screen you see when a data-rich app has no data. For example, if you’re using a tool to manage your projects, but you don’t have any projects in the system yet, you’d be looking at a blank slate. It’s important that the application designer consider this state carefully — you don’t want people staring at an empty screen. A blank slate should help someone get started.
Basecamp’s blank slates have been through many iterations. Here are some screenshots from March 2004 (just about a month after Basecamp launched).
Blank slates, redesigned
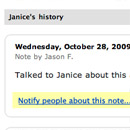
A few weeks ago we decided to redesign the blank slates inside each Basecamp project. Each section in Basecamp (messages, to-dos, milestones, time tracking, etc.) has a blank slate. The blank slate lets you 1. know there are no messages, to-dos, milestones, etc. in a project, and 2. gives you an option to get started by adding the first one.
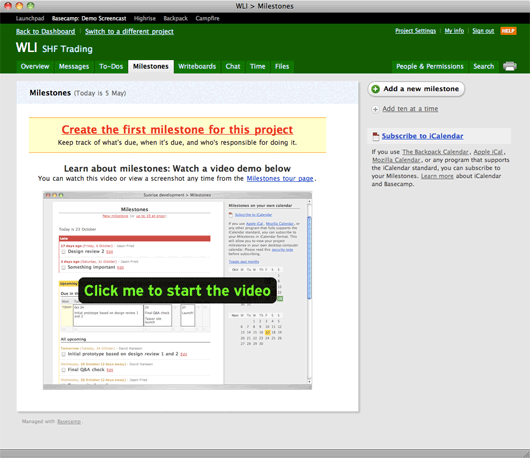
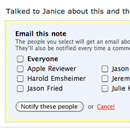
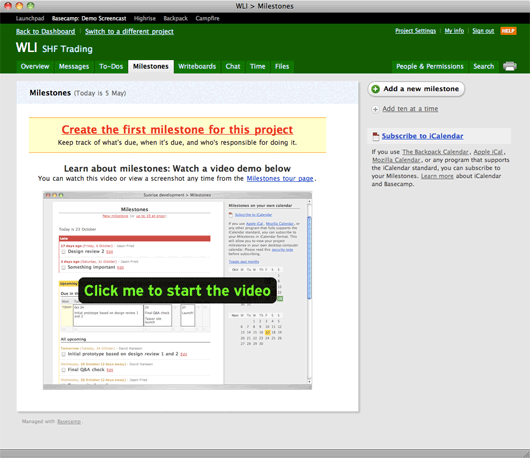
This is what the Milestones blank slate looked like before we rolled out the update last week:

I think this design served us well, but it’s also pretty loud. In fact, it doesn’t look blank, it looks full which can be a little confusing. There are quite a few elements on the screen including:
- The shadowed page
- A “Milestones” header with today’s date
- A yellow bar saying “Create the first milestone for this project” along with a brief list of features/benefits below the headline.
- A second headline that says “Learn more about milestones…” with another line below that.
- A big image with a “Click me to start the video” button.
- An “Add a new milestone” button at the top of the sidebar.
- A link to “Add ten at a time” below the button.
- A “subscribe to iCalendar” link with a paragraph of text below (also containing four more links).
Nine links, lots of images, a main section, a sidebar, multiple headlines, a pile of different colors, numerous font sizes/treatments, etc. That’s a lot going on. There’s a lot to consider and absorb just to get started. All these elements make milestones feel hard. That’s not the message we want to send.
What we really want to do here is quickly let someone know 1. what milestones are, and 2. how to add their first milestone. There’s a better way to do this than to hit them over the head with a lot of visuals, headlines, descriptions, and links.
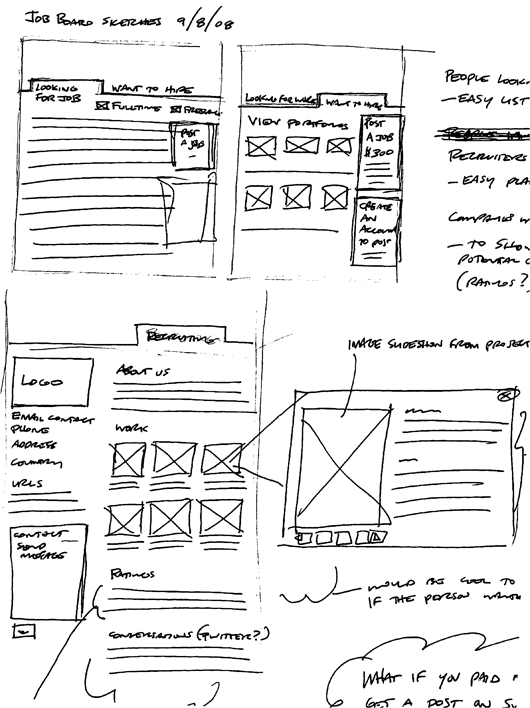
So we started with a sketch.

Continued…