I’m tired of hearing “Android seems cool, but the apps just don’t have that same polish as iOS ones.” Yes, there are duds on Google Play (their App Store). But there are duds in Apple’s App Store too. Here are some Android apps I’ve been using that feel “as good as iOS”
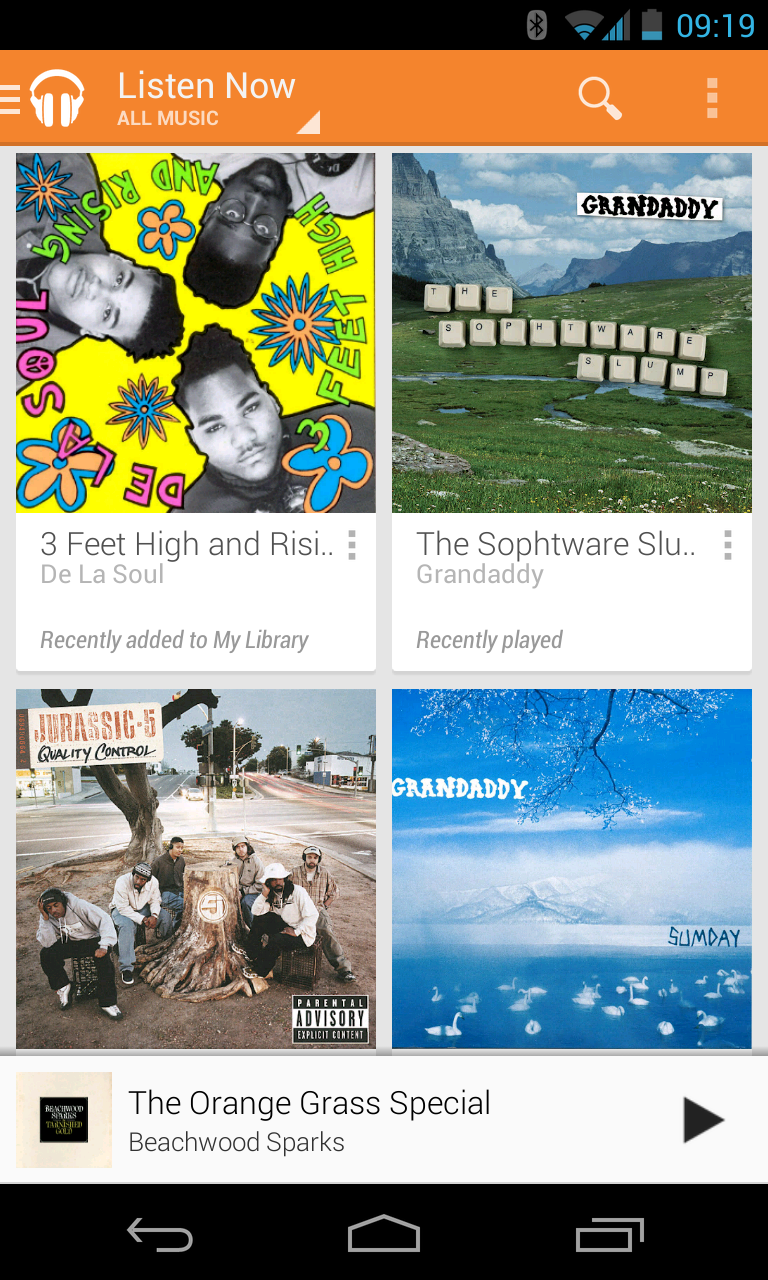
Google Music. Google Music’s All Access (their new all you can eat music subscription service) is really nice. I love how my uploaded music lives in the same Library as their store’s music. Radio feature is great. Search, of course, is pretty good too.

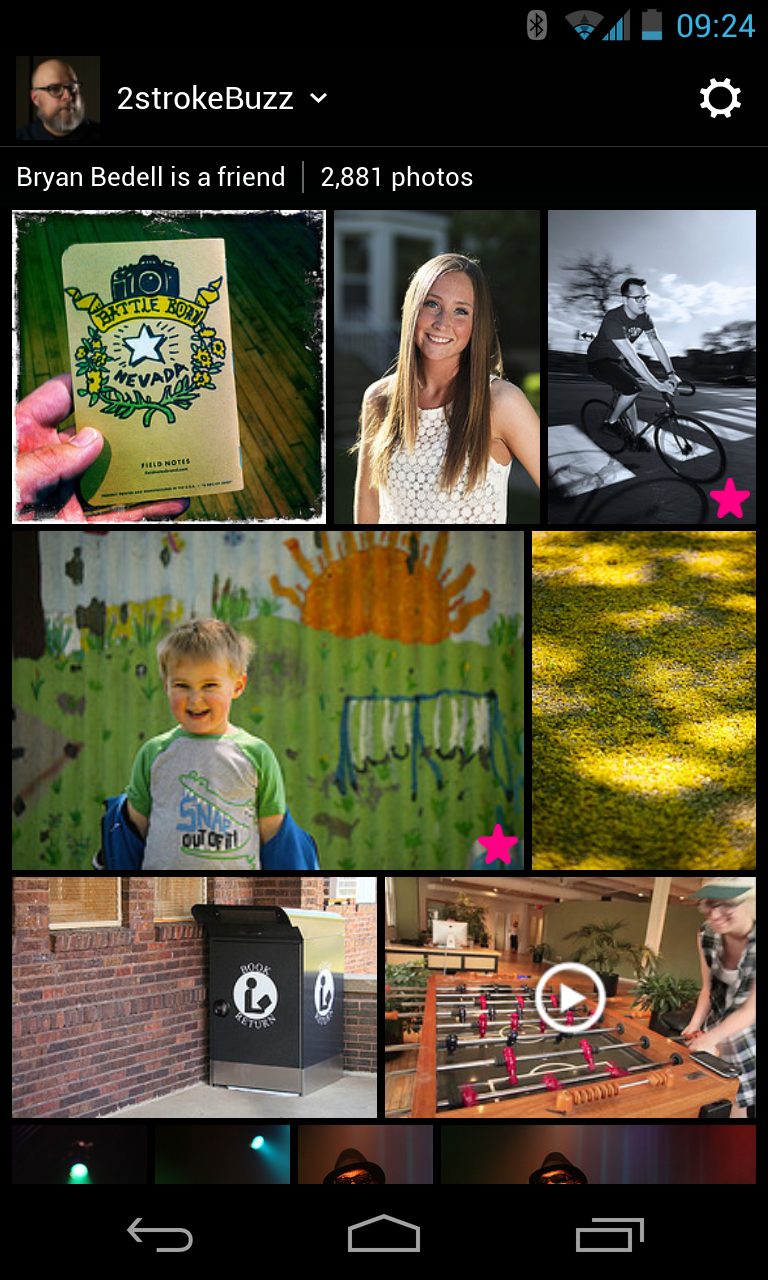
Flickr. They made a splash last week with their web app redesign. The new Android app design brings it up to the same level as their iOS app. It’s very nice.

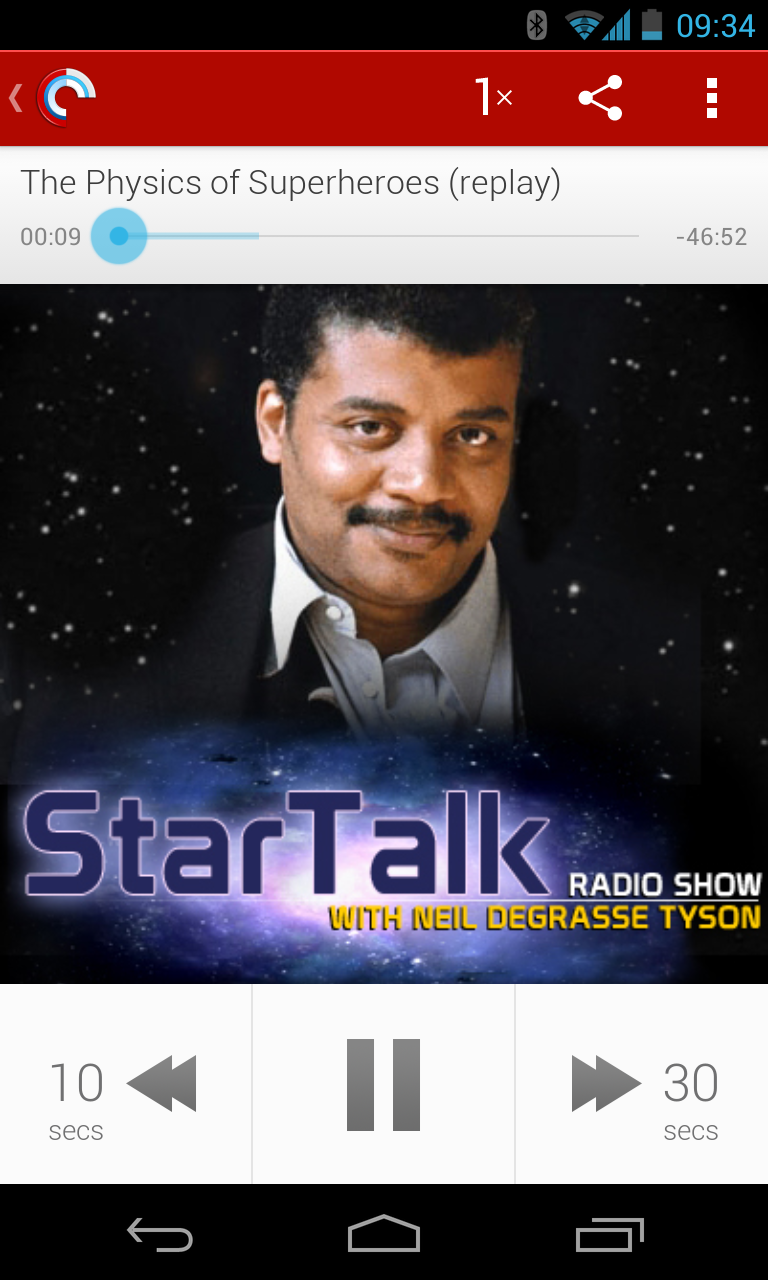
Pocket Casts. When I’m not using Google Music I’m using Pocket Casts. If you like listening to Neil deGrasse Tyson’s voice, this is the app for you.

Press. I’m an RSS guy. I know that’s not cool anymore. I’m sad about Google Reader. I use Press every day to catch up on interesting stories across the web. Really nice app.

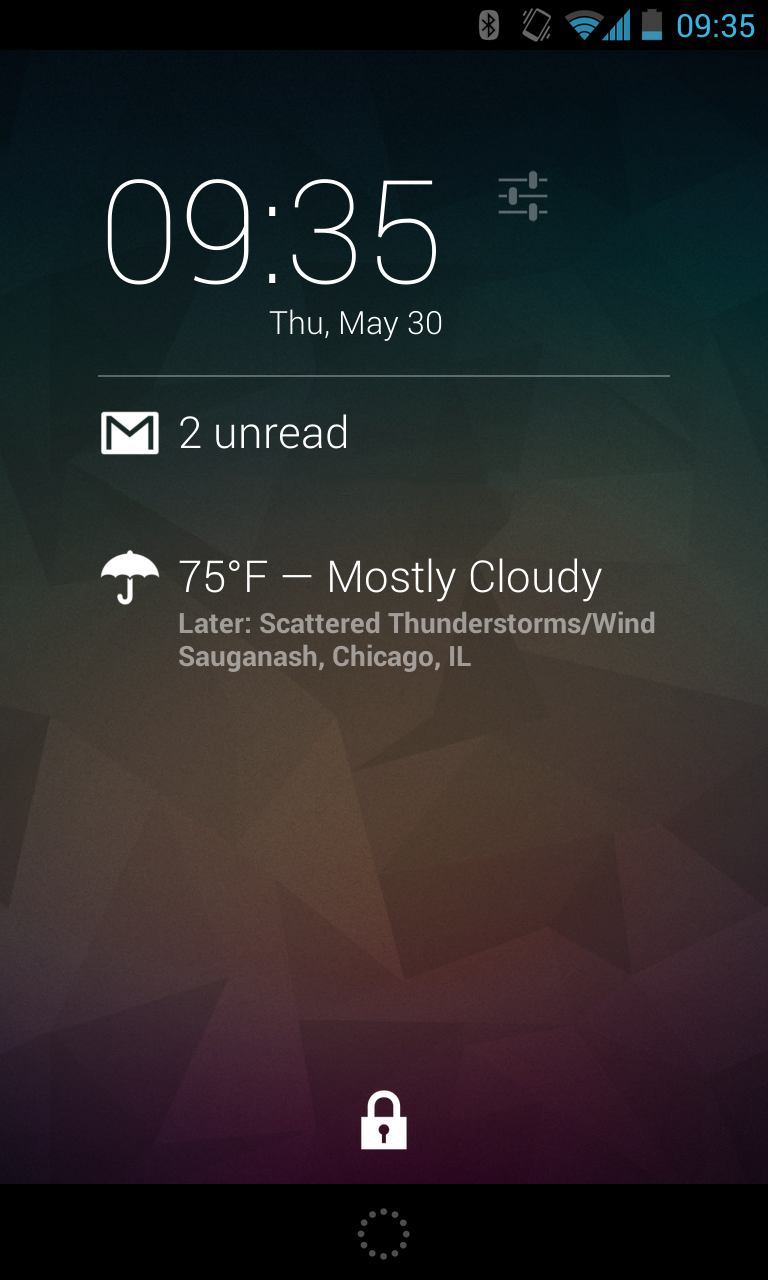
DashClock Widget. Android’s nice because you can run apps on the lock screen. DashClock gives me information without having to drill into apps.